Lately, I’ve been thinking about natural rhythms; cycles of time and energy that occur naturally within our environment. Human rhythms, for example, such as the sleep-wake cycle.
Over a number of conversations, across different demographic groups, these topics have cropped up again and again in recent months. As if there has been a shift in thinking at a wider scale, somehow interconnected.
As part of the Grid-aware Websites project by the Green Web Foundation, my fellow participants and I have been contemplating many aspects of change; from human behaviors and habits, to the technical implementation and connected data sources that could power a new grid-aware internet.
All of this got me thinking. What if the internet worked with our natural rhythms?
An internet against natural rhythms
The internet is ‘always-on’. You can browse the millions of active websites at any time, in almost any location. You can shop, for just about anything, whenever you feel the urge to. You can play games; message people on the other side of the world; watch tutorials of how to make things. Whatever you want. Whenever you want.
This goes against all of our natural rhythms. It blocks our sleep, changes our working habits so that we’re on a blue light emitting screen instead of outdoors when it’s light, disconnects us from human interaction and replaces it with ‘social’ media.
But what if it didn’t? What if instead, the internet worked in harmony with our natural ebbs and flows, our renewable energy production, our sleep-wake cycles, our seasons? What could that internet look and feel like?
A story from the near future
Meet Rey. Rey lives on the edge of a built-up area, surrounded by lush regenerative land. They live on a shared small holding with a number of other residents who help to grow much of their own food, whilst restoring the soil. From their window, they can see the local wind turbines on top of the hill. Tucked out of view is the battery energy storage facility.
Rey heads up the daily operations for a community co-workspace in the city. They have been thinking about buying some new locally sourced, organic and plant-based cleaning products for use around the workspace. Rey knows of a company based in the city where they work, but the company doesn’t have a physical store to visit in person. Knowing they have an online store, Rey decides to visit the website.
A grid-aware website experience
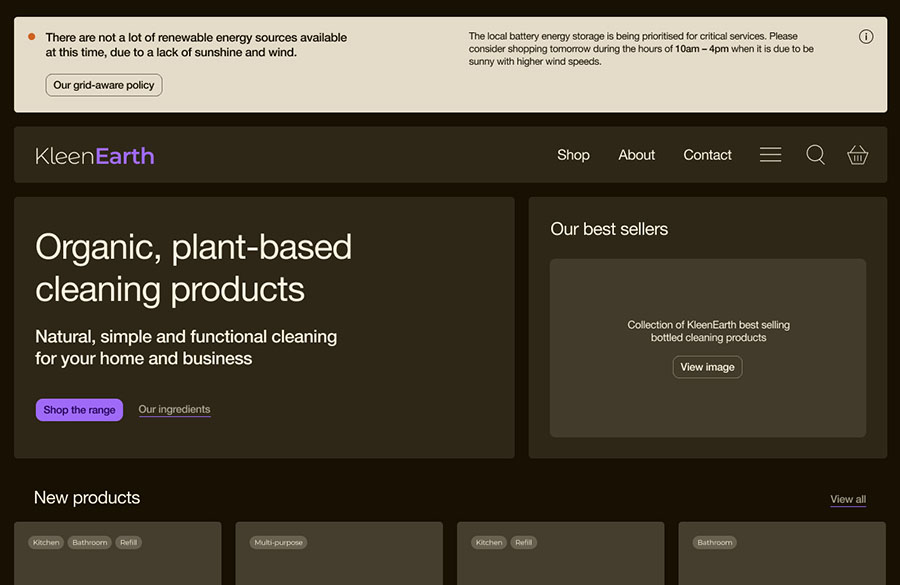
It’s a cold, cloudy day, and there is hardly a breath of wind in the air. When Rey visits the website, which is hosted locally at the small data center attached with a heat exchanger to the indoor community swimming pool, they see a clear informative message on screen.
“There are not a lot of renewable energy sources available at this time, due to a lack of sunshine and wind. The local battery energy storage is being prioritized for critical services. Please consider shopping tomorrow during the hours of 10am – 4pm when it’s due to be sunny with higher wind speeds.”

The website shows this message with a ‘Our grid-aware policy’ button, which leads to a simple text page explaining that the website operates differently based on the nature of the local energy grid.
The website also gracefully degrades to reduce the weight of data transfer and compute power needed to show the relevant information.
Graceful degradation is a web design philosophy that centers around building websites and applications that work in the newest browsers, but include graceful fallbacks to an experience that, while maybe not quite as feature-rich, still delivers the essential content and functionality users need in older browsers. The same design philosophy can be applied to grid-aware websites.
Within a gracefully degraded state, images are not loaded, instead they show a pleasantly styled alternative text version with the option to click to view each image. The website does not load any custom web fonts, utilizing system fonts instead. Fonts that are pre-installed on devices. There are no animations running to help reduce load on the CPU.
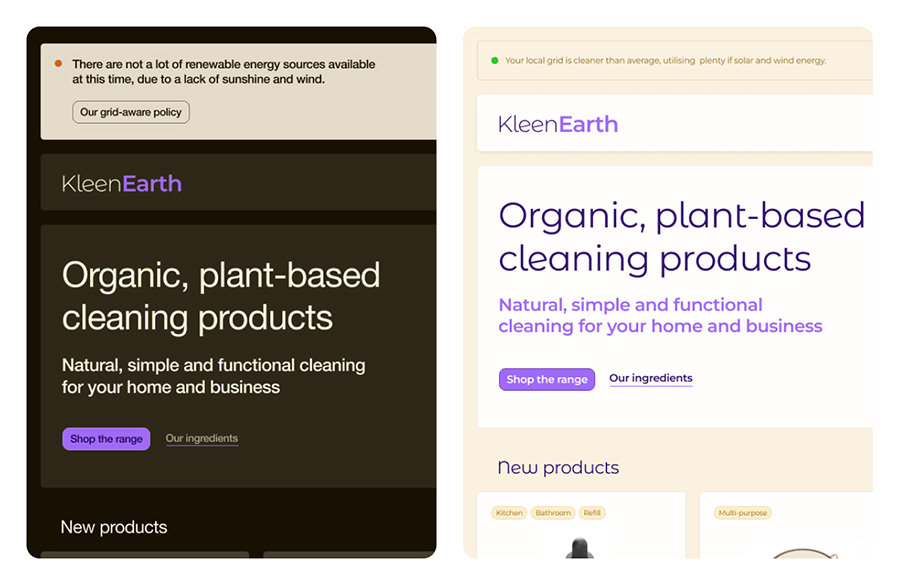
The color scheme has changed to dark mode, meaning that the user interface uses predominantly dark colors. There are many benefits to using dark mode, including a reduction in device energy usage that have OLED screens – where using pure black means those pixels can effectively be turned off. Whilst some research by the BBC suggests certain situations lead users to turn their device brightness up, when well considered, dark mode within web design can decrease device energy, and even potentially improve accessibility for some users.
Users like Rey can still purchase products securely, but the website doesn’t send any immediate notifications to the shop owners. Instead, it stores them in a local cache, ready to be sent as part of other cron jobs – scheduled tasks that automatically run at certain intervals – when the local grid has an abundance of renewable energy.

Encouraging positive user behavior
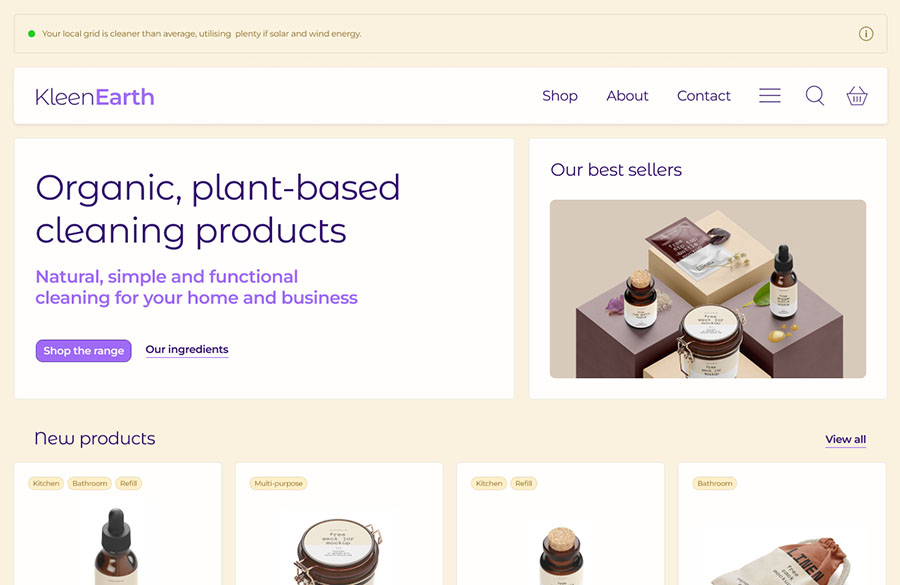
Rey isn’t in an immediate hurry to purchase the products. Happy to be informed, they return the following day to view the website in full color, using the brand’s web fonts, with the product images loading gracefully as they enter the scrolling view. The message that appeared the previous day has been replaced with a small indicator to inform shoppers that the local grid is running with a high percentage of renewable energy sources.
Rey purchases the necessary products and picks them up the following day from the shared collection point a short walk from the office they work from.

An internet aligned with natural rhythms
This story from the near future is just one of many potential ways that a grid-aware internet could exist. One that acts in harmony with our natural world; with its rhythms and cycles.
Here are a few other possible ways the internet could respond to these rhythms:
- What if websites ‘closed’ for a period of time in local timezones, just like physical shops?
- What if internet speeds were capped during meteorological winter (in the Northern hemisphere) to mimic the slowing down of nature’s rhythms, such as plant growth?
- What if the internet was more localized, with smaller, modular servers that could react to local micro-grids, whilst benefitting the surrounding community such as providing heat to social housing?
The aim is to create better experiences for people, with the benefits and functions the internet has brought to our human world, without causing additional harm and stress on the natural world.
An invitation to the world
In the spirit of the art of possibility, if you were to imagine a grid-aware internet, what would it look like? How would it function? How would it benefit people? How may it better protect our natural world?
I would love to hear your creative thoughts and how you imagine an internet that matches our natural rhythms.
Nick Lewis is a freelance web designer and developer, with a focus on creating green, low-carbon and impactful websites for businesses across the globe.
