Con aproximadamente 1500 millones de sitios web existentes, la huella de carbono de internet es equiparable a la de la aviación y el transporte marítimo global. Dado que 43% de estos sitios se ejecutan en WordPress, incluso pequeñas mejoras pueden tener un impacto real y ayudar a crear conciencia sobre la huella ambiental de Internet.
Los sitios web creados con WordPress (y otros CMS –Content Management System-) extraen energía de dos maneras: los centros de datos a nivel de servidor y el dispositivo de cada usuario utiliza energía para visualizar las páginas. Si bien los servidores donde se alojan las webs pueden ser “verdes”, los desarrolladores están limitados en lo que pueden hacer para controlar el consumo del lado del dispositivo.
Por eso, la propuesta de usar sitios grid-aware puede ser interesante para minimizar el consumo de energía cuando las redes eléctricas locales funcionen más con combustibles fósiles y ajustarán la experiencia a medida que la red se vuelva más limpia.
Por qué es importante el peso de la página
Según el último almanaque de HTTP Archive (2024), el tamaño medio de una web visitada desde un dispositivo de escritorio era de 2.652 KB (2.311 KB en móvil) y sigue creciendo. Solo las imágenes representan casi el 40% de eso, JavaScript (JS) alrededor de un 24% y las fuentes un 5%. Un vídeo incrustado de Youtube puede suponer más de 1 MB de carga.
Para ajustar dinámicamente a estos grandes contribuyentes al peso de la página, hemos creado un plugin de WordPress que aplica la intensidad de la red en tiempo real (utilizando datos de la API de Electricity Maps) y adapta la visualización de elementos pesados, como imágenes o vídeos, en función de la información disponible.
El objetivo principal del plugin es proporcionar conciencia a través de una herramienta que informe tanto a los usuarios como a los editores sobre el impacto de su actividad en internet. Proporciona opciones estandarizadas para reducir ese impacto, tanto en el backend como en el frontend, y allana el camino para desarrollar futuros sitios web de WordPress de manera más sostenible.Para lograr esto, el plugin funciona en dos frentes. En el backend, ofrece opciones de información y gestión organizadas en tres secciones: una página de configuración, una barra de notificación y elementos integrados en el editor de bloques. En el frontend, muestra una barra fija en la parte superior de la página que permite a los usuarios ver información y administrar la pantalla. Además, cuando la intensidad de la red es media o alta (lo que significa que se utiliza más energía basada en combustibles fósiles), adapta automáticamente los elementos más exigentes en términos de consumo, en este caso, imágenes, vídeos y fuentes, e incluye información adicional para que el usuario pueda decidir si cargar estos elementos individualmente.
El backend: facilitar el trabajo de quienes editan y desarrollan la web
Cualquier plugin que modifique la apariencia pública de un sitio web debe ofrecer información clara y constante sobre qué está ocurriendo y por qué. Para lograrlo, hemos diseñado este plugin con el objetivo de que la persona encargada de la web pueda entender qué cambios se aplican y por qué, cómo afectan al frontend y cómo puede ajustarlos.
Para simplificar la experiencia, hemos utilizado el sistema de diseño y los componentes nativos de WordPress que, además de hacer el plugin más intuitivo y menos invasivo, reduce las incompatibilidades y el consumo de recursos.
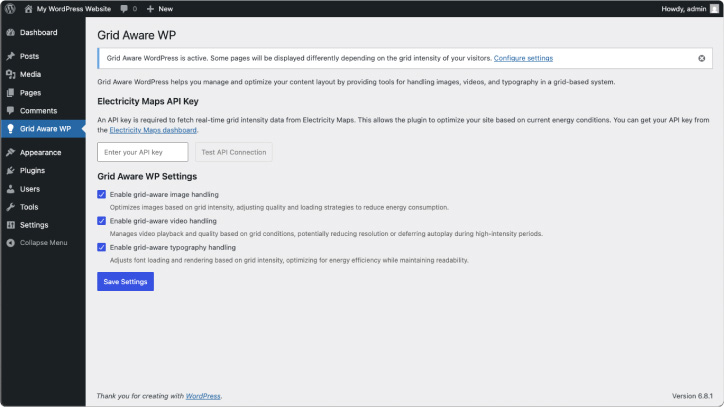
Página de ajustes
Al instalarse, el plugin añade una página de ajustes específica dentro del panel de administración de WordPress, donde los editores pueden definir el comportamiento global o por página. En esta página se puede configurar qué elementos se consideran críticos (y se muestran incluso en la versión de alta intensidad del sitio) y cuáles pueden cargarse progresivamente a medida que la red eléctrica sea más limpia. Esto permite adaptar el sistema a las particularidades de cada proyecto y tener una mayor sensación de control.

Opciones del editor de bloques
El sistema de bloques implementado en las nuevas versiones de WordPress permite maquetar el contenido de forma modular: cada elemento (como párrafos, imágenes, títulos, botones o videos) se trata como un ‘bloque’ independiente. Esto permite construir páginas y entradas de forma visual e intuitiva, sin necesidad de escribir código.
Es en el momento de maquetar la web cuando el editor puede tomar decisiones más informadas sobre la sostenibilidad de su proyecto y comprender ccómo afectará el plugin a lo que está construyendo. Por eso hemos añadido opciones específicas e información útil en tres áreas del editor: los enlaces de vista previa, el panel lateral y algunos bloques.
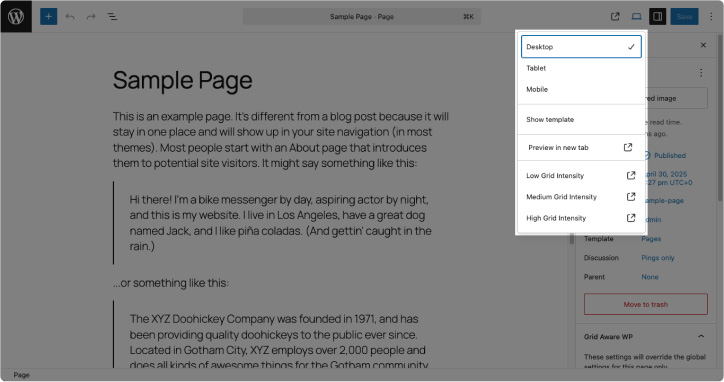
Enlaces de previsualización
Previsualizar las distintas versiones de la página permite al editor hacer comprobaciones en tiempo real, sin tener que salir del espacio de trabajo. WordPress permite añadir opciones de previsualización que se integran perfectamente con las predefinidas, por lo que no es necesario aprender nuevos flujos para acceder a ellas.

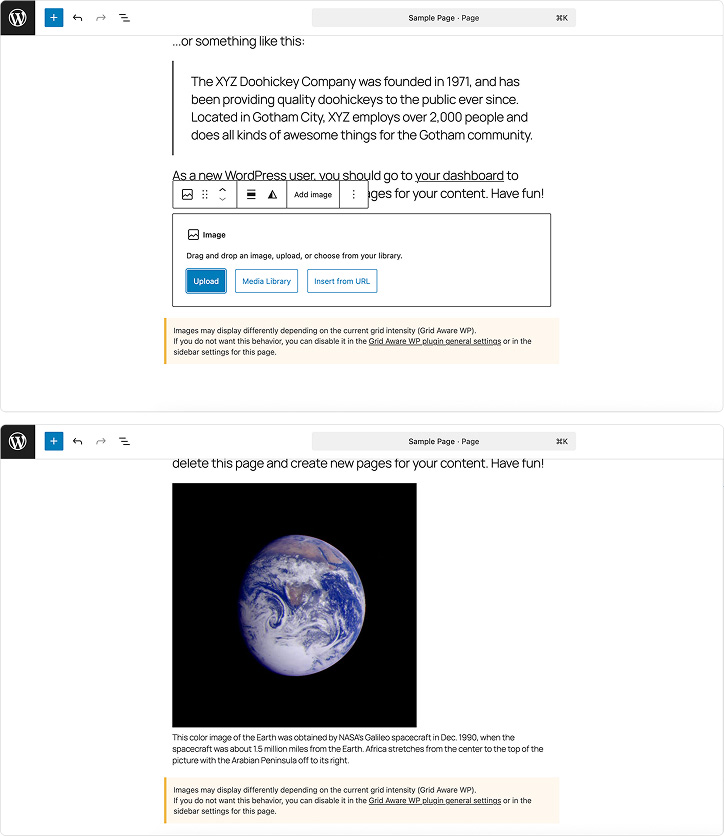
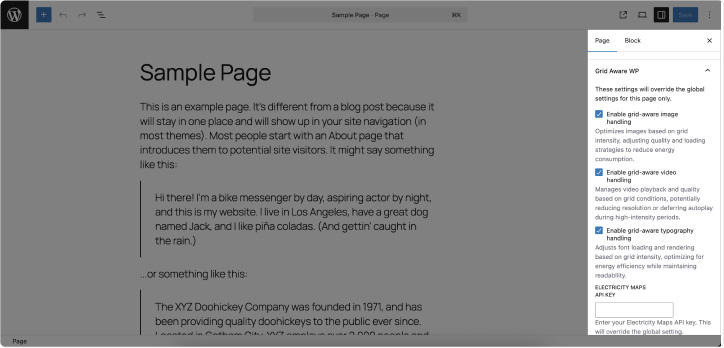
Panel lateral y bloques
Cuando el editor aún se está familiarizando con el diseño adaptable a la intensidad de la red, es útil que la información esté visible junto a las opciones de maquetación. Así, mientras construye la página e incluye elementos que podrían verse afectados —como imágenes o vídeos—, dispone de recordatorios en los bloques y en el panel lateral para ayudarle a tomar decisiones de diseño teniendo en cuenta las modificaciones por intensidad de la red.

Además, hemos incluido la opción de sobrescribir los ajustes generales por páginas o entradas. Así, no es necesario desactivar la modificación de un elemento en toda la web si solo se necesita que ocurra en partes concretas. Esto resulta especialmente útil para mantener intactas páginas clave como el checkout o landings promocionales.

Banner transversal
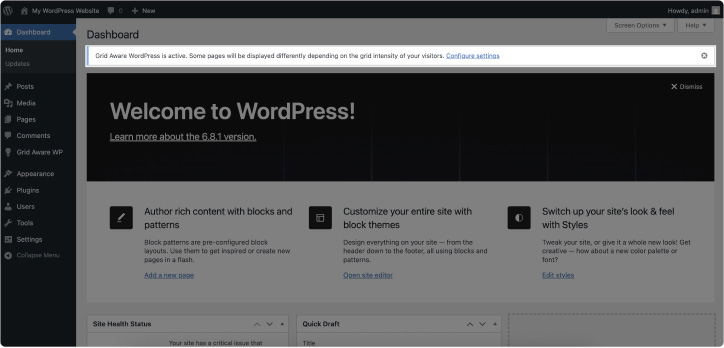
Creemos que el editor debe saber en todo momento cuándo una parte de su audiencia puede estar viendo un diseño diferente al original, ya que esto puede afectar significativamente a la experiencia de usuario, la conversión o la forma en que se recibe la información. Por eso, hemos añadido un mensaje visible en todo el panel de administración para avisar que los usuarios en redes eléctricas con intensidades altas o moderadas de consumo de combustibles fósiles estarán visualizando una versión modificada de la interfaz.

El frontend: informar y concienciar a quienes visitan el sitio
La interfaz que ve el usuario final es, a menudo, la parte más compleja y delicada de una web, ya que cada proyecto y perfil de usuario plantea necesidades y objetivos difíciles de estandarizar. Aun así, hay un principio general que sí puede aplicarse: un usuario bien informado y con opciones suele ser un usuario satisfecho.
Partiendo de esta idea e inspirándonos en Branch Magazine, lo hemos adaptado al ecosistema WordPress equilibrando la experiencia de usuario con la educación sobre el impacto de su visita a los sitios webs.
Barra superior
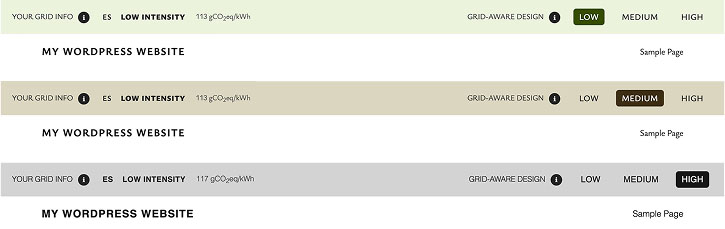
Este elemento, que está siempre visible, proporciona al usuario final la información sobre el sistema grid-aware y le ofrece opciones para explorar las diferentes vistas. Por defecto, refleja datos en tiempo real según su ubicación.

Por coherencia, hemos mantenido las etiquetas “Low”, “Medium” y “High” en el selector de vistas. Sin embargo, creemos que pueden resultar confusas: como los botones cambian el diseño, el usuario podría interpretar que “Low” ofrece un diseño más simple, cuando en realidad se refiere a una red eléctrica con baja intensidad.
Dentro del proyecto _Grid-aware Websites_, también se está trabajando en un componente web genérico de información de intensidad de la red. Al igual que la barra superior que hemos propuesto, este componente busca informar al usuario sobre el estado de su red y permitirle ajustar su experiencia si así lo desea. Está diseñado para funcionar en cualquier sitio web grid-aware, no solo en los de WordPress, y es algo que podríamos integrar en este proyecto más adelante.
Elementos gráficos
Esta es probablemente la parte que requiere más pruebas, ya que impacta directamente tanto en la experiencia de uso como en los objetivos del sitio web.
Imágenes y vídeos incrustados
Para la visualización tanto de los vídeos como de las imágenes según la intensidad de la red nos hemos inspirado en el sistema usado en Branch Magazine.
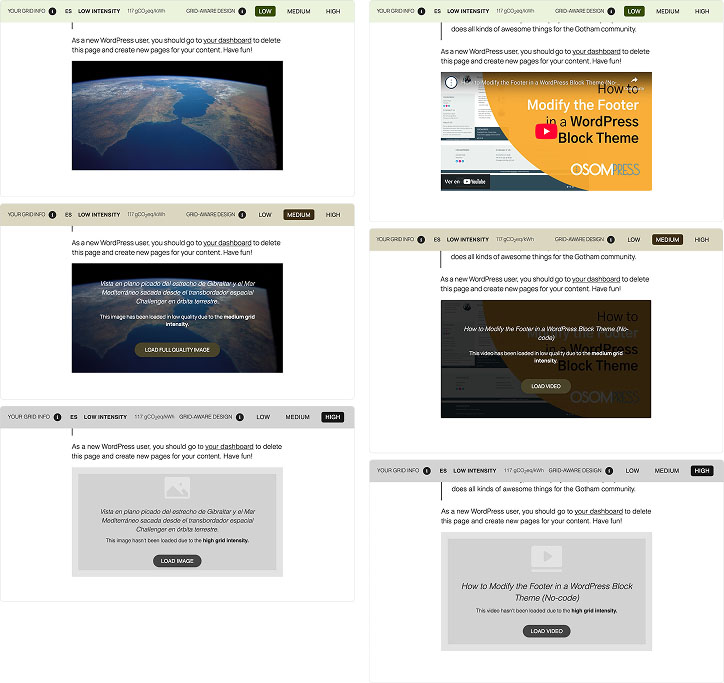
Con intensidad de red baja, imágenes y vídeos se cargan tal como hayan sido añadidos en el editor.
Con intensidad de red moderada, la presentación de imágenes y vídeos cambia ligeramente:
- Imágenes: se muestra una versión de menor tamaño con un ligero desenfoque. Sobre ella aparece el texto alternativo, un mensaje explicativo y un botón para cargar la imagen original.
- Vídeos: en lugar del vídeo incrustado, se carga solo la carátula. Al pasar el cursor por encima, se revelan el título del vídeo, un mensaje explicativo y un botón para cargar el vídeo completo.
Con intensidad de red alta, ni imágenes ni vídeos se cargan por defecto. En su lugar, se muestra un marcador con un texto informativo y un botón para cargar el contenido; además del texto alternativo, en el caso de las imágenes, o del título, en el caso de los vídeos.

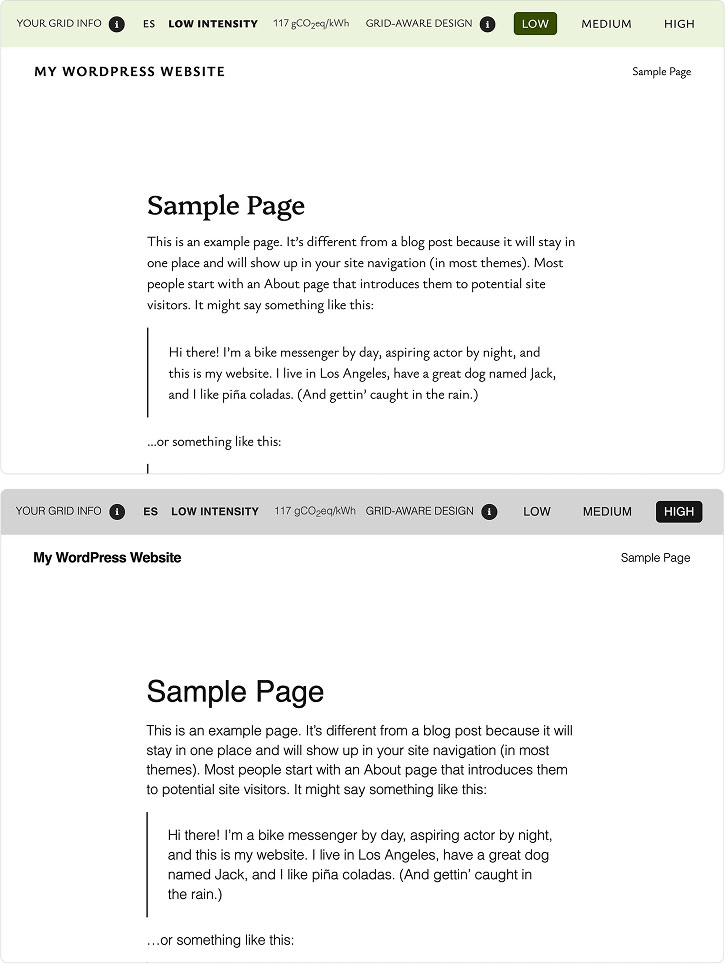
Tipografía
Para reducir el consumo de recursos en las tipografías, la opción más sencilla y efectiva es sustituir las fuentes personalizadas por fuentes de sistema. Aunque esta medida puede ser asumible en muchos sitios web —aquellos con un enfoque más práctico e informativo y menos estético—, somos conscientes de que es una modificación invasiva. Por eso, la hemos limitado solo a situaciones de alta intensidad de red.

Una alternativa menos drástica podría ser el uso de Modern Font Stacks, que permite reducir el consumo sin comprometer tanto el diseño original. Nos planteamos explorar esta opción en el futuro.
Aprendizajes
La colaboración con Electricity Maps, que creó un nuevo endpoint en su API, nos facilitó mucho el uso de su API. Y nos parece un buen ejemplo del impacto positivo de este tipo de proyectos. También aprovechamos para agradecer a los equipos de Green Web Foundation y de Electricity Maps por su predisposición a colaborar.
A pesar de que el proyecto grid-aware websites tiene como piedra angular el uso de edge workers, a la hora de crear un plugin para WordPress detectamos que añadía una capa extra de complejidad, al depender de un CDN (Content Delivery Network o red de distribución de contenido) , obtener una clave API (Application Programming Interface o interfaz de programación de aplicaciones) y tener que añadirla en los ajustes del plugin. En cambio, si se usan filtros de WordPress para realizar los cambios a nivel de servidor, se puede simplificar el uso del plugin manteniendo la esencia del proyecto. Ese ha sido el camino elegido hasta ahora, aunque estamos abiertos a otras sugerencias.
La creación de un plugin para WordPress nos ha planteado desafíos debido a la diversidad de sitios web y su uso por perfiles no técnicos. Por eso en un inicio hemos priorizado la parte educativa, la opción de previsualización de cambios y el control granular de cómo se verá la web. También hemos limitado algunos cambios a sitios web que usan las últimas funcionalidades de WordPress ya que están más estandarizadas y permiten realizar las modificaciones de forma segura.
Conclusión
Si bien nuestra propuesta está lejos de ser una solución definitiva al problema del sobreconsumo de recursos en la web, creemos que puede contribuir a una reflexión necesaria: que más personas —visitantes, editores, diseñadores y desarrolladores— se pregunten “¿cuál es el impacto de lo que estoy cargando?”.
Siguiendo la filosofía de código abierto que ha convertido WordPress en lo que es hoy, invitamos a quienes apuestan por una creación más sostenible de sitios en WordPress a aportar mejoras que hagan de este proyecto una herramienta útil para acercarnos a una web más consciente y alineada con la realidad climática. El código para este plugin se puede encontrar en GitHub. El proyecto es de código abierto y las contribuciones de la comunidad son más que bienvenidas. Si tienes alguna idea, puedes hacérnoslo saber dejando un comentario en GitHub o poniéndote en contacto con nosotros a través de nuestras redes sociales (o página web). Eventualmente, nuestro objetivo es publicar este plugin también en el repositorio oficial de WordPress.
Nora Ferreirós es diseñadora de interfaces y experiencias de usuario desde una mirada crítica y comprometida sobre el impacto que la tecnología tiene en las personas y el planeta. Defensora de la sostenibilidad y las prácticas éticas en el desarrollo digital, colabora activamente en proyectos de código abierto, principalmente WordPress.
Nahuai Badiola es desarrollador web especializado en WordPress, creador de temas y plugins, escribe tutoriales de código y disfruta compartiendo lo que aprende sobre sostenibilidad digital en su blog, podcast y en eventos de WordPress.
