In an era where seamless experiences dominate the digital landscape, Luna Maurer and Roel Wouters, the visionary minds behind the ‘Designing Friction’ project, challenge the status quo. This project reimagines the role of friction in digital culture, advocating for its intentional integration into design principles. With a burning desire to revive human connection and engagement, Luna and Roel have set out on a mission to disrupt the prevailing narrative of convenience at any cost.
‘Designing Friction’ stands as a call to action for designers, entrepreneurs and architects of digital culture to rethink their approach. Luna and Roel uncover the essence of friction, highlighting its importance as a catalyst for meaningful interactions. From discomfort to time delay, they explore various angles of friction and how these elements can enrich user experiences in the digital realm.
In this exclusive interview, Luna and Roel share their insights, inspirations and aspirations for a future where friction is not only accepted but encouraged and celebrated. Could their visionary perspective on designing friction transform the digital landscape and revolutionise how we interact with technology to create deeper connections and more meaningful experiences in our increasingly digital world?
Designing with friction
Can you share with us a quick summary of ‘Designing Friction’? What sparked your interest in exploring digital culture from a critical perspective, and how has this interest evolved over time?
“For a long time, we have been working with digital media, mostly creating works in the cultural digital domain and reflecting on the social effects of digital technology and the complex interaction between humans and machines. This has resulted in various works, ranging from performances and films, often digital and participatory with an audience. We started in the years 2000 as absolute tech-optimists that embrace the possibilities the web gives us, such as collaborating with people from different locations and cultures from around the world.
Twelve years ago, we formulated a methodology that we called ‘Conditional Design‘. In this advancing era of digitization, we wanted to emphasize the emergence of processes rather than ‘fixed’ designs. We achieved this by developing precise conditions and frameworks, with carefully formulated rules and instructions.
Conditional Design and the years that followed had an important focus: to explore and emphasize humanity in our increasingly digital lives. By imposing limitations on people through algorithms, we discovered that we could play with their behaviour and distil their human strength.
However, now the open web changed radically. The space for playful web experiments hardly exists anymore. We have shifted to a digital culture that is driven by an influencer economy, controlled by big tech and AI. The web has changed from a platform, a public space, to an infrastructure for big tech platforms. With its users locked in the ‘safe’ environment of the dominant platforms. Designing Friction – a call for friction in digital culture – explores the concept of consciously reintroducing obstacles and resistance in our online interactions to foster human connections. It can be seen as a new design paradigm not focussing on seamless experiences but on human connection. What does it mean to be human?”
Other than observing the radical shift of the web away from empowering humans and toward restricting how they can interact with and use it, were there any other reasons that motivated you to advocate for designing with friction in a culture that often prioritises convenience and seamlessness?
“Another inspiration is our own families and children: while our children are growing up, we constantly have to question: what (digital) products, what behaviour do we want to teach them, what do we want them to learn? This has led to many frustrating experiences, needless to say that the convenient, screen-based (home-)entertainment industry changes the behaviour of our children, and with that their motivation to go outside and play for example. We experience that they are much happier after having connected with others physically or have gone outside and experience the world off-screen. But actually, this applies not only to our children but also to adults. Besides that, we have lost boredom. The perfect condition for initiatives of all sorts.”
Could you elaborate on the challenges posed by the loss of friction in contemporary digital technology, and what implications this loss might have for users and society?
“There are many implications. One is, for example, movement. We move less. We can organize our whole lives behind the screen, there is hardly any necessity to move at all. In order to move, we go to the gym. And there, people watch screens again :). We say provocatively: ‘death by convenience’.
Another implication is that everything that brings comfort, ease and efficiency with digital tools or apps, for example, with AI is another step further to our dependency on Big Tech. As we wrote in ‘Designing Friction’: “Our autonomy is at stake.”
There are many more implications, but ultimately we guess our humanness as we perceive it is at stake. Technology’s aim is optimising, and so it goes with our human flaws and imperfections.
It is tricky, we are not advocating to enjoy pain. But we totally believe in the value that (also physical) effort brings. That things are not happening by themselves, that things are complicated. We believe in the value of care and in taking the time to slow down, and perhaps in doing less or less efficiently, rather than striving for more.”
In what ways do you believe our reliance on convenience-driven technology may be impacting our ability to engage meaningfully with each other and our environment?
“There are a lot of examples of how our convenience-driven technology impacts our interactions. One example is chat, or text messages. Using WhatsApp has tremendously influenced how we interact and communicate with each other. One thing for sure is that with texting it is very hard to understand exactly the intentions, we need many emojis or several texts to make sure it is understood right. Calling someone these days has become an act of intimacy. The sound of a voice contains way more information than the same words in a written format. You hear right away what’s up. You need less words, there is less miscommunication, it is more precise and deeper, more honest.”
Speaking of emojis, you also worked on a project called ‘Emoji is all we have’. Could you provide insights into the inspiration behind this project?

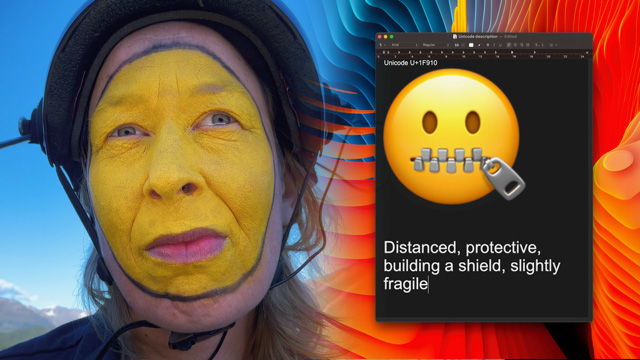
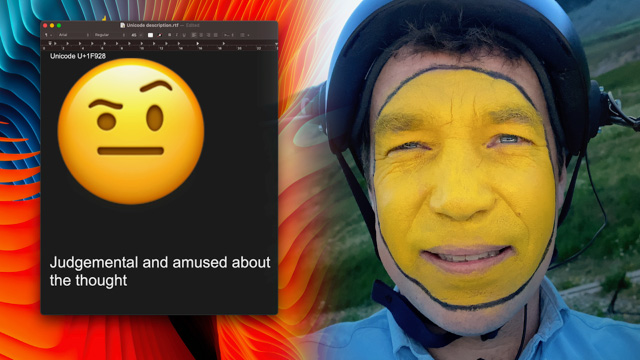
“We decided to make a film series from conversations between the two of us about our perspective on digital technology while having emoticon makeup. These conversations in the Swiss mountains turned out to be very honest and fragile. In our emoji-face the film series ‘Emoji is all we have‘ depicts the contrast between the emoticons and real emotions with the complexity and subtlety of real life that digital technology cannot reach. Our vision on digital technology is also discussed in the film: Digital technology that tries to even out all wrinkles of human encounters, with the premise of frictionless interactions.”
Currently the film series is on show at Nieuwe Instituut, REBOOT: Pioneering Digital Art, Rotterdam until 12 May 2024.
The use of emojis as simplified representations of complex emotions is a central theme in the film series. Can you discuss the significance of emojis in contemporary communication and how, in your view, they influence our understanding and expression of emotions?
“Our central question we pose here is: Do emojis have the potential to be full representations of our emotions or is digitisation dragging us into an increasingly rational, optimised world?
Of course emojis are very helpful tools to give a text a more complex message. However, we wonder, do our emotions (and behaviour in general) adapt to the digital tools we have at our fingertips?”


In ‘Designing Friction’, you also referred to the work of philosopher Miriam Rasch who shared her work on Listening. In her own words: “Perhaps listening can be a small form of resistance against the domination of algorithms, fake news, and troll factories.” How do you suggest friction could help us get better at listening to each other?
“The concept of listening by Miriam is wonderful. Listening can be an act of resistance. Especially since digital platforms constantly lure us into taking positions. Polls, Post, Like and Follow, all designed to trigger a quickly formulated reaction often not nuanced or layered. We should not be afraid to listen. Listening means acknowledging friction: listening belongs to the concept of the ‘non-positive’, it is not being negative, it’s just postponing your reaction in favour of nuance and layering, to not be afraid of ‘the other’.”
Can you discuss any specific experiences or projects that helped solidify your belief that imperfection and friction are essential components of humane design?
“A few months ago, a friend of ours started a bakery in an old dance school. The architecture of the dance school was not directly inline with the requirements of a bakery. As a result the waiting line was blocking the access to the coffee tables. People constantly had to excuse themselves and interact with each other. The bakery was hailed for its fantastic vibe (and bread). And when our friend announced to move to a new construction, customers were a bit sentimental and afraid the new construction would never be able to have the same vibe.
Our friend realized the good vibes were not triggered by dance school nostalgia but by the friction the architecture imposed on the visitors, so he decided to design a certain amount of friction in the new construction. The vibe remained intact in the newly constructed bakery. Never before have they sold that many croissants.”
Friction is often viewed as an obstacle. How do you suggest designers shift this perception and help users see friction as a pathway to deeper engagement and connection?
“We believe designers have lots of capabilities and ideas for alternative systems than big tech serves us with. When the incentive is not driven by profit or growth rate, we can actually experiment with alternative forms.
Most people have probably experienced not feeling very happy and fresh after spending much time with ‘frictionless’ digital environments. We feel rather stressed, exhausted and down. When advocating ‘friction’, this means physical contact, engaging with our whole body and all our senses.
We are calling for coming up with ideas to use friction as a core component when designing new digital products. When the experience while using such a product is satisfactory in its own way, we believe that this can bring change.
We believe we should remove the connotation of ‘conflict’. Perhaps conflicts arise because there wasn’t enough friction or resistance in the first place to prevent or resolve them. In other words, by avoiding or minimizing friction, conflicts may escalate or become more severe. Maybe we have wars because there was not enough friction in the first place.”
How do you think digital designers can navigate the balance between creating user-friendly digital experiences and intentionally incorporating friction to create deeper engagement and connection?
With friction we don’t mean malfunctioning technology. If you don’t find the help-button, that is not the sort of friction we talk about. Friction is resistance that stems from movement, actions and engagement. It is desire, it is boredom. Friction is meeting people physically. Shutting down the site intentionally after some time in order to go out could be intentional friction. Friction can be much more fun than seamlessness.
Looking ahead, how do you envision the principles of designing friction shaping the future of digital culture and influencing the relationship between humans and technology?
With our manifesto, we purposefully want to propose an alternative digital future that we want to live in. In this digital culture, Big Tech is regulated, we have digital public spaces not owned by one company. We know where our data goes – or even better – we own it. We are not slaves of addictive online mechanisms. Our health departments have regulated the use of screens. Screens decay after a certain amount of time. We have a new movement where people are done with texting and following each other’s locations via apps, and having their device dictate their lives. We know all about AI, and let that be an actor outside our dependency. We believe incorporating friction and valuing it is a new paradigm shift.
About the authors
Luna Maurer and Roel Wouters are an artist duo working across the worlds of design and digital culture. They co-founded Moniker, a studio for interactive design, in 2012 – it ran until 2023, when they closed its doors to pursue projects individually, and collaboratively. Maurer and Wouters are also the co-authors of Conditional Design, a design method focused on processes rather than products. They are based in Amsterdam, the Netherlands. You can follow their activities on Instagram @luna__maurer, @roelwouters and @maurerwouters.

