Learning the hard way
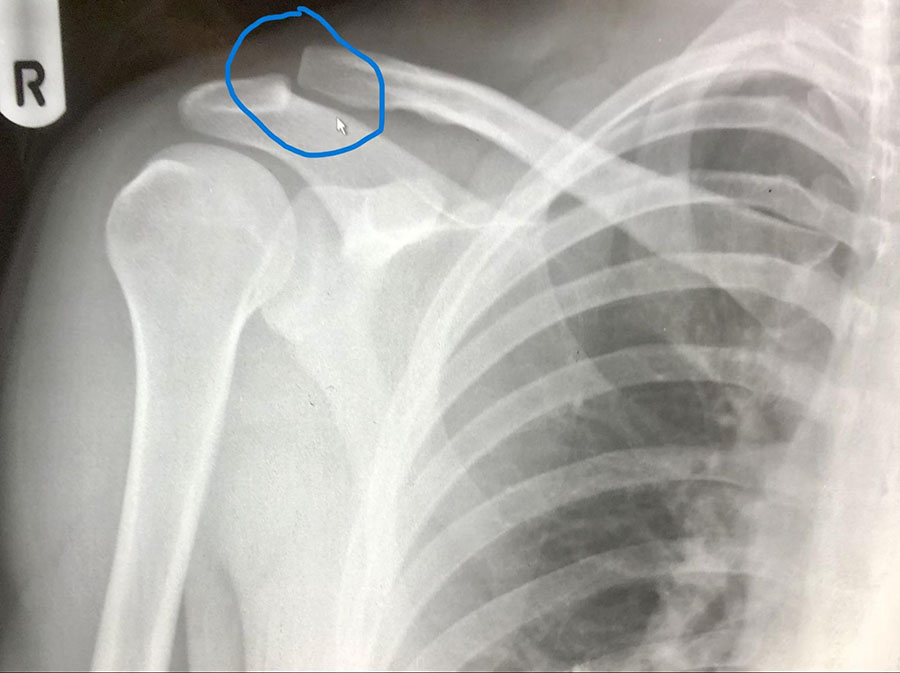
It’s a warm summer’s evening in 2018, and I’m sitting in a heap of confusion and pain, cradling my arm, as my brain catches up to what just happened. I go to lift my right hand to assess the damage. Ouch! I don’t think my shoulder is meant to hurt like that!
With some difficulty, I take off my top and look down at the friction burns and odd looking dent near my shoulder blade.
Quick side note; If you ever consider attempting a new snowboarding trick at your local dry-slope, two days before you’re about to go on holiday, don’t expect your partner to be very impressed when you call them at 11pm from the hospital, telling them you’ve dislocated your AC Joint!

For the next few months I had to approach my day to day activities differently. From showering, getting dressed, cooking, eating, everything became a challenge.
My job as a web developer means I spend a lot of time on my computer, and like many others, I spend a lot of this time using the internet. Up until this point in my life, I had an awareness of accessibility and good user experience practices, but it wasn’t until this moment I really saw how powerful it is when done properly.
Due to my temporary disability, I became very reliant on using a keyboard to navigate the tools of my trade. It was a real eye opener to discover how many websites struggled with simple things such as showing me which link I was about to navigate to.
It was this wake up call that drew my attention to the field of web accessibility. Over the past 6 years I’ve become an advocate for accessibility in my work, and within the communities I participate in.
For example, for the open source, content management system Umbraco, I gathered a group of like minded people to create a team to improve the accessibility of the system I use almost every day. Together we have made huge improvements to the CMS, spoken at loads of events, written many articles and even created our own conference UMBRAAD to celebrate the Global Accessibility Awareness Day.
I’m incredibly proud of the work that we have accomplished, and the improvements we’ve been able to make for the users of Umbraco. I’m also far more confident in thinking about accessibility not as something extra, but just as something that is part of my day to day job. It’s not special, it’s just my new normal.
Transferable skills
So what has this story got to do with sustainability?
The internet progresses so quickly that it can be easy to forget it’s only been around for a little over 40 years! Compared to many other fields and professions, it’s still so incredibly young. As a consequence, things change rapidly, and we are still figuring out the rules required to build for everyone, and the planet, in mind.
The first Web Content Accessibility Guidelines (WCAG) were published on May 5th 1999. You can still find them at https://www.w3.org/TR/WAI-WEBCONTENT/. These guidelines, and their subsequent versions have helped to form how browsers work, and how people should build for the web. That’s 25 years ago! So surely accessibility shouldn’t be a problem for the people creating and consuming the web right?
When in adolescence, you constantly have so much new information to process that inevitably, you’re not going to take it all in. I think that the internet is still at this stage. Building websites and applications today has become far more complex than ever, with multiple languages, patterns, design trends, frameworks, tools and beyond, many of which come and go in the blink of an eye. No wonder we’re still struggling to get it right.
Does this mean that the Web Content Accessibility Guidelines have failed?
Not in the slightest! Can you imagine how bad it would be if they didn’t exist at all!
Building anything is hard if you don’t know the fundamentals, and the fundamentals for the web are vast! For example, here’s a small list of things I think people need to think about when building websites. Whilst not every project may include each step shown below, it doesn’t make any of them any less important. This is also just from my own perspective!
Feel free to skip past the list if you’d rather just get to the point.
User-experience
- Strategic, empathic and inclusive thinking to understand the people you are solving a problem for, along with understanding the problem itself.
- An ability to simplify complex problems
- Skills on how to test and validate your ideas
- Good communication skills
Design
- Understanding how to take knowledge from user experience practices and combine them with creative problem solving
- Keeping a constant eye on latest design trends whilst always trying to innovate
- A knowledge of fonts and how to use them, thinking about sizes, spacing, colour contrasts etc
- An understanding of colour theory and how to apply it in an effective manner, whilst maintaining accessibility compliance.
- How to design for multiple devices
- Good communication skills
Development
- An understanding of security principles to help protect your clients and customers
- Accessibility fundamentals in order to build the web for everyone
- Knowledge of how to build with performance in mind to ensure a web site or app loads efficiently and quickly.
- An understanding of web fundamentals such as which native html elements should be used.
- How to build for multiple devices
- An ability to constantly learn new technologies and frameworks as new innovations are released.
- How and where to hosting a website, along with various deployment strategies
- Good communication skills
Quality Assurance / Testing
- How to write tests that capture all necessary requirements
- A detail oriented eye and ability to think outside the box
- Potentially some development skills
- An ability to effectively report issues
- Good communication skills
Content authors
- An understanding of good Search Engine Optimization (SEO) practices
- A consideration of readability, tone of voice, imagery to ensure consistency across the site
- Good communication skills
The point
That’s a lot of top level “fundamentals”, and I’ve likely missed loads! I have barely touched on any sustainability related topics either. For me the most important skill for all fields though is good communication skills.
It’s important to understand that no one person can be, or should be responsible for all of them. Even when you focus on the individual areas, they often get split up into multiple disciplines. Accessibility for example is often talked about as a distinct discipline, when in fact it covers many. Language is important here, as we often hear about “baking accessibility from the start”, when in an ideal world we wouldn’t think about it as something to bake in at all. It’s just part of the process.
When it comes to sustainability I can see the “catch all” term covering many areas too, such as;
- Infrastructure – e.g. servers being run on renewable energy
- DevOps – ensuring things like CI/CD are set up on an efficient manner
- Sustainable design – thinking about energy usage depending on colours, fonts & assets etc
- Sustainable development – both frontend and backend specialisms
- Legacy content auditing to start the likely never ending task of removing redundant files from the web
All of these are crucial. For now, they will likely be seen as a new set of skills to implement. Hopefully over time, they will just become ingrained as part of the whole, as is happening with accessibility.
Keep moving forwards
We are becoming ever more aware of the impact we have on our environment, and the effect our digital experiences have on it. But we’re 25 years behind accessibility when it comes to creating clear standards on how we can ensure our online creations aren’t detrimental to the planet.
We’re also on track for catastrophic warming, according to the U.N.’s 2023 climate change report. We don’t have 25 years to catch up! Whilst accessibility affects a significant percentage of the global population, sustainability will affect everyone!
Thankfully this is changing, and as with many things relating to the web, it’s changing quickly. We have a draft version of the new Web Sustainability Guidelines, which you can learn more about at https://www.w3.org/blog/2023/introducing-web-sustainability-guidelines/. Many more service providers are also starting to think about sustainability too, for example we now have far more green hosting options available than ever before. The fact that this very Branch magazine exists is a testament to the effort people are putting into communicating the importance of “a sustainable and just internet for all”.
The browser vendors in general have also matured somewhat, most of which are now adopting the same strategies and features proposed by the W3C. I think it’s safe to say that 25 years ago, things were far more volatile when it came to the different browsers and their approaches to how they implemented their version of the web.
Practice makes permanence

I see a lot of parallels between accessibility and sustainability. In a perfect world they both become invisible practices that make up our day to day jobs.
Getting to that ideal is where we need to embrace the imperfect. One of my favorite quotes about accessibility is
“Accessibility doesn’t have to be perfect, it just needs to be a little bit better than yesterday”.
Léonie Watson
I think the exact same thing can be said about sustainability.
“Sustainability doesn’t have to be perfect, it just needs to be a little bit better than yesterday”.
At the moment we are seeing a lot of news and information being shared about digital sustainability but we have to be prepared for what happens when that level of enthusiasm starts to wane. This won’t happen because we think it’s any less important. It will happen because something else will inevitably come along that will take our attention. It could be said that we’re seeing this with accessibility at the moment, where sustainability is another incredibly important subject that we also have to know about. We can’t focus on everything all at once.
It’s when this happens that we’ll want to be in a place where some of the challenges around sustainability become invisible. For example if all hosting providers ran on renewable energy, many of those people without the extensive knowledge of building websites will also benefit.
Think about all those people with a website created on drag and drop services such as Wix, SquareSpace, Webflow or WordPress. If all of those created environmentally friendly websites automatically, that’s a massive win for everyone.
For now we have to accept that not everyone has the same level of understanding about it. We have to accept that progress may feel slow, especially once we have taken care of the “low hanging fruit”.
Clear, compassionate and empathetic communication will be key to help the world truly embrace digital sustainability. It can be very easy to fall into the trap of thinking that someone should know the same thing as you, just because you have such a deep understanding of it that you barely think of it as something special. There’s a huge amount to learn, and we all need to upskill ourselves. If you’re reading this, you’re likely already ahead of the game, but we have to be mindful of all of those people who make use of the web in their day to day jobs, but simply aren’t aware of the new guidelines, or practices that are being recommended that will help to create a more sustainable web.
Like most things in life, it’s our own lived experiences that have the strongest impact on us. My temporary disability led me down a road of discovery that has helped me to create for a more inclusive audience. We’re already hearing about things like rolling blackouts to handle our ever growing energy needs, and there are countless studies, documentaries, books and beyond showcasing the negative impact we are having on our natural environment.
Will we get frustrated? Highly likely. Does that mean we should give up? Never!
We want to strive to find the beauty in the imperfect, lean on the wisdom of those who have faced similar challenges, adapt new sustainable habits and most importantly, keep moving forwards. My hope is that with the action people are taking now, we won’t have to metaphorically dislocate our environmental AC Joints in order to appreciate how important the work we’re doing is.
Mike Masey is an enthusiastic, smiley, full stack .net developer who has worked on multiple award winning websites for over 10 years. With a focus on Umbraco, his contributions to the community and codebase such as organising a variety of in person and virtual meetups, along with founding the community led Umbraco Accessibility Team have earned him 5 Umbraco MVP awards.
Outside of the dev life he enjoys, among many things, traveling, snowboarding, D&D and walking his husky. Find him on LinkedIn, X, Mastadon, Personal blog and Business website.

